Mapping
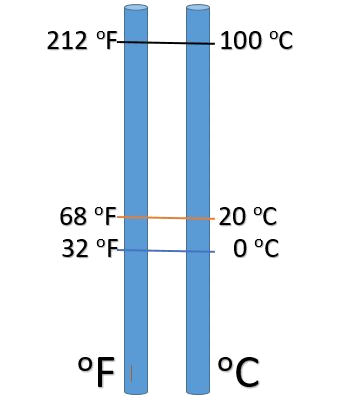
It is common to map one standard to another - such as with temperature
accelerometer controlled tempo
input.acceleration(Dimension.Y)
music.setTempo(120)
pins.map(0, 0, 1023,60, 320)
Math.abs(1) The micro:bit contains an accelerometer sensor that is able to measure forces applied to the board. On earth, we are subject to the gravity force which pulls us to the ground!
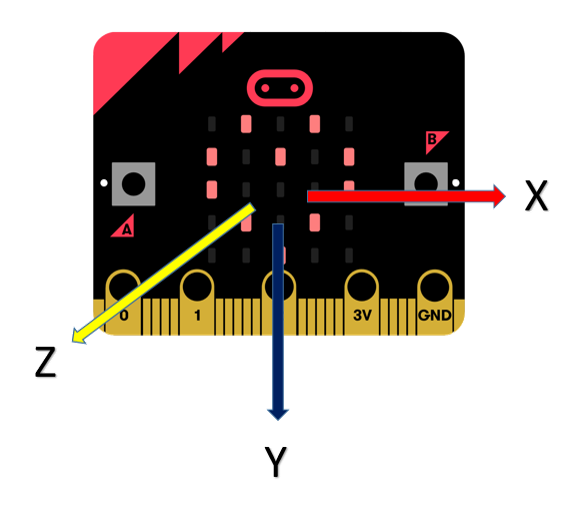
When the micro:bit is flat on a table, with the screen pointing up, the gravity force is aligned with the Z axis of the micro:bit.

If you tilt it up and down, the force will align with the Y axis – this is how we can detect tilting!!! If the force along Y grows, the micro:bit is tilting more and more vertically!
The acceleration block approximately measures milli-g, which is 1/1000 of a g or the acceleration of gravity.
basic.forever(() => {
led.plotBarGraph(input.acceleration(Dimension.Y), 1023)
})Create the code that measures the change in the Y axis acceleration as a graph on the LEDs
Download the code to the micro:bit
Test the movements that move the graph from 1 to 5 bars on the LEDs
Try graphing the acceleration along the X and Z axis. Can you explain the differences?
micro:bit sensors produce signal values between 0 to 1023. The map block converts the signal to a desired range.
basic.forever(() => {
music.setTempo(pins.map(Math.abs(input.acceleration(Dimension.Y)),
0, 1023,
60, 320))
music.playTone(Note.C, music.beat(BeatFraction.Quarter));
})Create the code that Maps Y axis acceleration as tempo
Download the code to the micro:bit on the guitar
Test the movements that speed and slow the tempo
Put it all together!
basic.forever(() => {
music.setTempo(pins.map(Math.abs(input.acceleration(Dimension.Y)),
0, 1023,
60, 320))
music.playTone(
input.lightLevel() * 25,
music.beat(BeatFraction.Quarter)
);
})Combine the code above with the light sensor tone control code from the previous activity
Download the code to the micro:bit on the guitar
NEXT: Pin Press on/off